

So re-launching the website is a relatively painful experience in any studio and while how we show work is an important focus it always seems (in my experience) to be the team page that drives the most (ahem) discussion. From the creative approach to the mix within the team and the culture of the studio, it all needs to be ticked off and everyone, client side and internally, give it a good stalk. I want to take you through some of our thinking and creative approach to technology that led us to our current team page and give you a bit more insight into how we focus on the creative application of technology rather than the novelty and how that yields meaningful results.
So we’re a creative studio, born out of technically accomplished, detailed orientated production and throughout our ten years we’ve constantly been fascinated by the new and the next. When it came to this new incarnation of our site we obviously looked for ways to build in some of the technical explorations we’ve been making elsewhere, outside of the web.

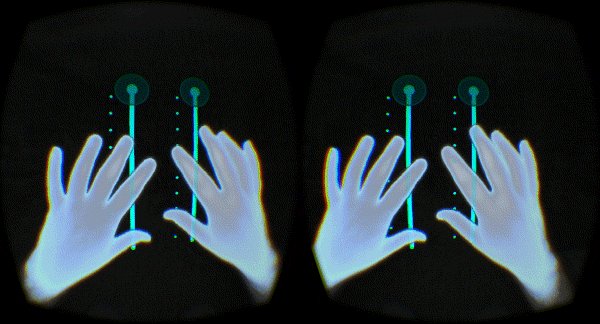
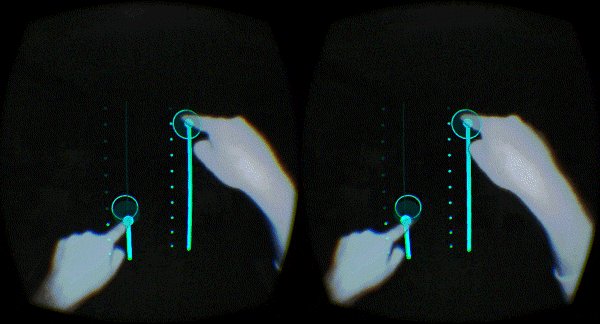
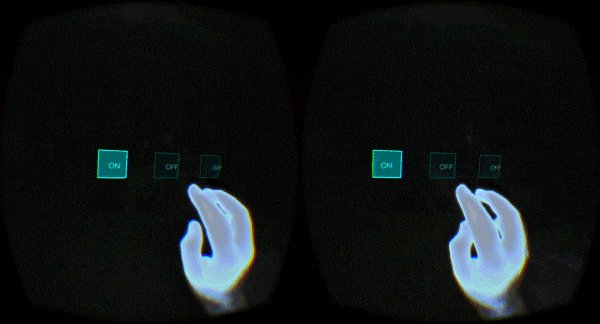
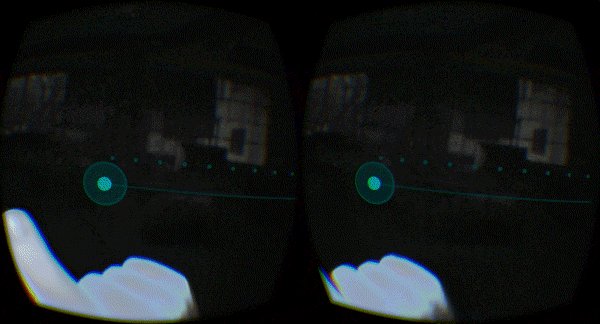
Currently in high end VR experiences (using the HTC VIVE) you have to give the user a controller to operate within the environment. We’ve always felt that while it’s good if you’re familiar with controllers it’s another thing to instantly get your head around if you’re a consumer experiencing it for the first time. We’ve been busy combining a series of technologies to allow users to use their hands as they would outside of VR. By simply making a familiar gesture they can navigate and operate in these new environments.

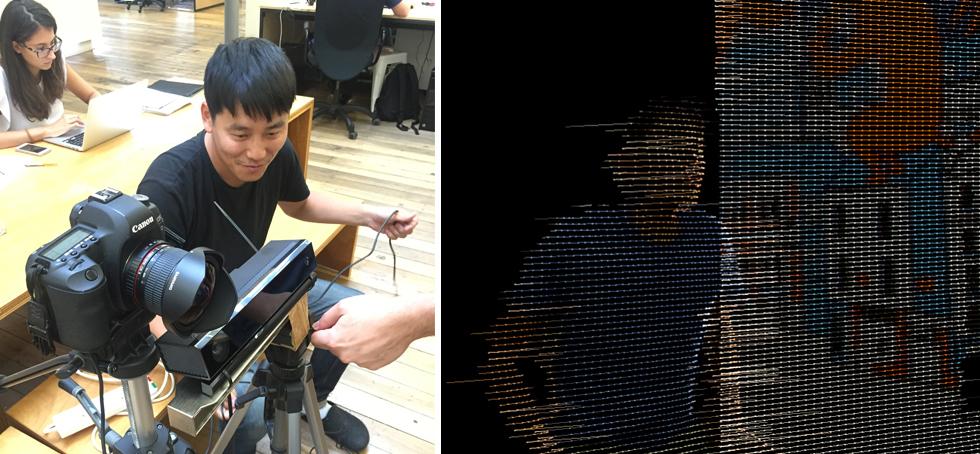
We use a small infrared scanner to pick up the hands, identify each digit individually and then pick out the gestures through spatial pattern recognition. Part of our innovations research around the challenge took us into the territory of photogrammetry. If you’re not familiar with the technique it’s a process of taking a series of photographs and building a 3D model from it. Scanning using just photography if you like.

We found that through combining IR scan data (using a platform called DepthKit) and photogrammetry techniques we were able to quickly create 3D scans of most objects. We then explored how these models performed in WebGL and refined the pipeline until we could go from raw scan to interactive web object, without error.

As a studio that prides itself on it’s creative application of technology we’ve always felt a responsibility to use new techniques in meaningful, clever or creative ways. We believe it’s our responsibility to the industry to only put out technical solutions that deliver something wonderful - whether large or small. We feel it’s why our client and partners keep coming back.

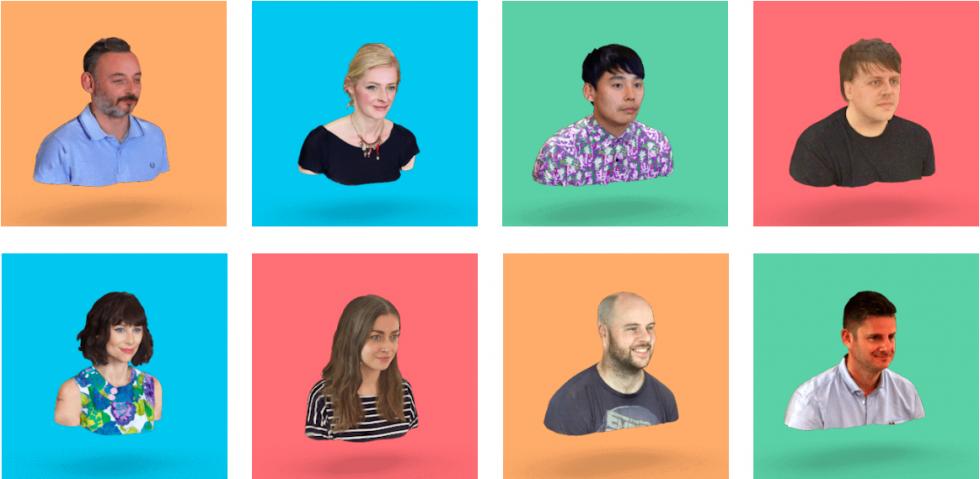
So with this new pipeline for creating objects we searched for interesting and creative application for it. Enter our new Team page. With this new process we were able to give the team individuality and step beyond the usual and almost always corny paradigms for these pages.
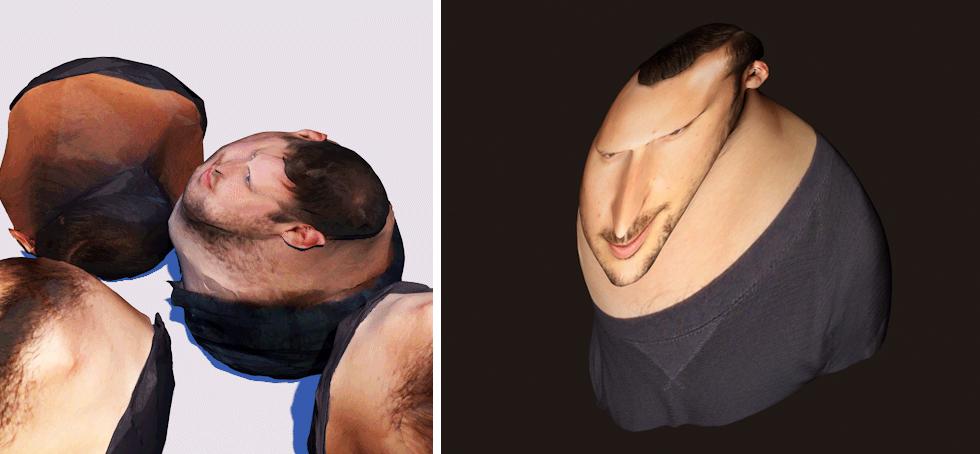
Of course, now that we have a model of everyone in the agency we’re going to continue to (sensibly) experiment with them and try our hardest not to revert to making freakish versions of each other. Mostly because we've already done that.

If you want to have a play with some photogrammetry, and have a modern smartphone take a look at 123CAP from Autodesk. Be patient, it’s a fun app and the results can be great if you take care: Here.
DepthKit is in private Beta at the moment but it’s been used most notably by Google for their recent Virtual Art Sessions. Take a look here, it’s amazing!: Here.
Our R&D side of the studio is all housed in The Mill as we call it. It's launching soon / when we get a moment. :D
Andy Buchan
11 September 2016